Basics
Track Events
Besides pageviews, Boost is also able to track events that occur on your Website or Program. There are two ways to record events in Boost, using the data attributes property or using JavaScript.
Add a data property with the following format:
So your button element would now look like this:
When the user clicks on this button, Boost will record an event named Signup button.
You can optionally pass along event_data with the data-boost-event-* annotation.
The additional properties will result in
In this case, Boost will record an event named Signup button.
If you want to record dynamic data, see Tracker functions.


Using data attributes
To enable events, simply add a special data property to the element you want to track. For example, you might have a button with the following code:{ email: 'bob@aol.com', id: '123' }being recorded with the Signup button name.
Event data cannot be sent without an event name.
Notes
- All event data will be saved as a string using this method. If you want to save event data as numeric, dates, booleans, etc. use the JavaScript method below.
- Other event listeners inside the element will not be triggered.
Using JavaScript
You can also record events manually using the window.boost object. To accomplish the same thing as the above data- method, you can do:View events
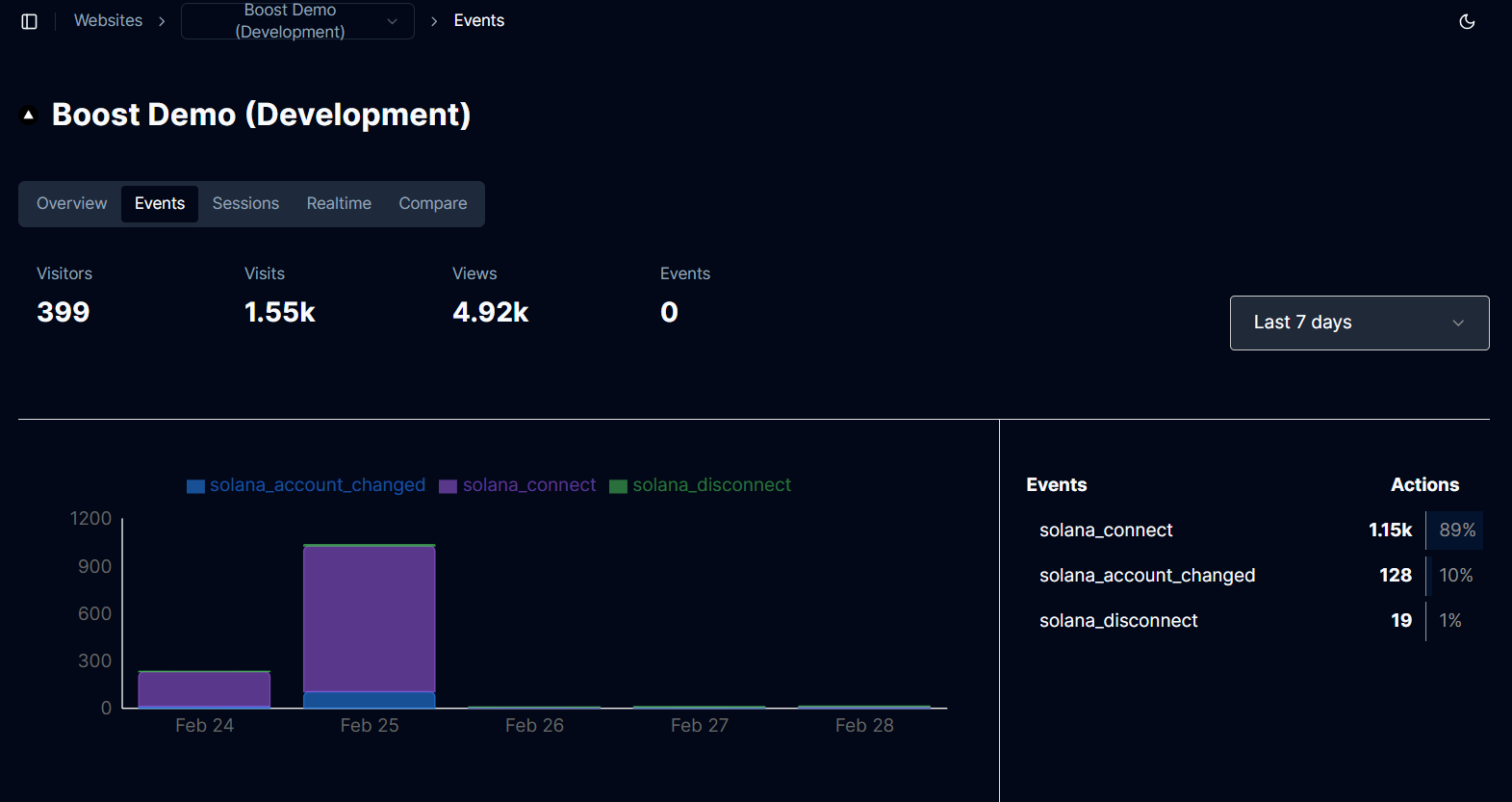
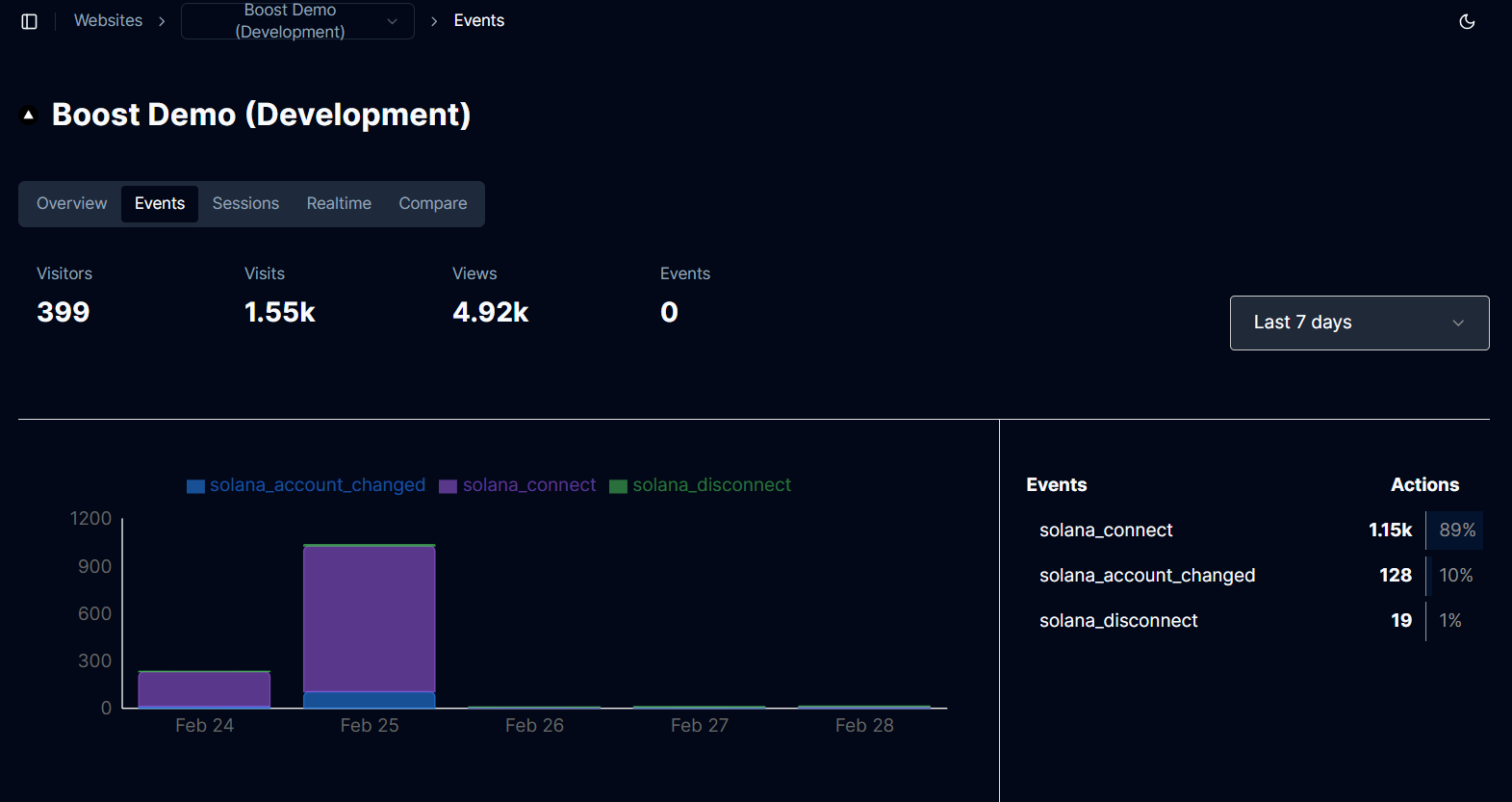
Once your events are recorded, they will be available on your website or programs Events page.
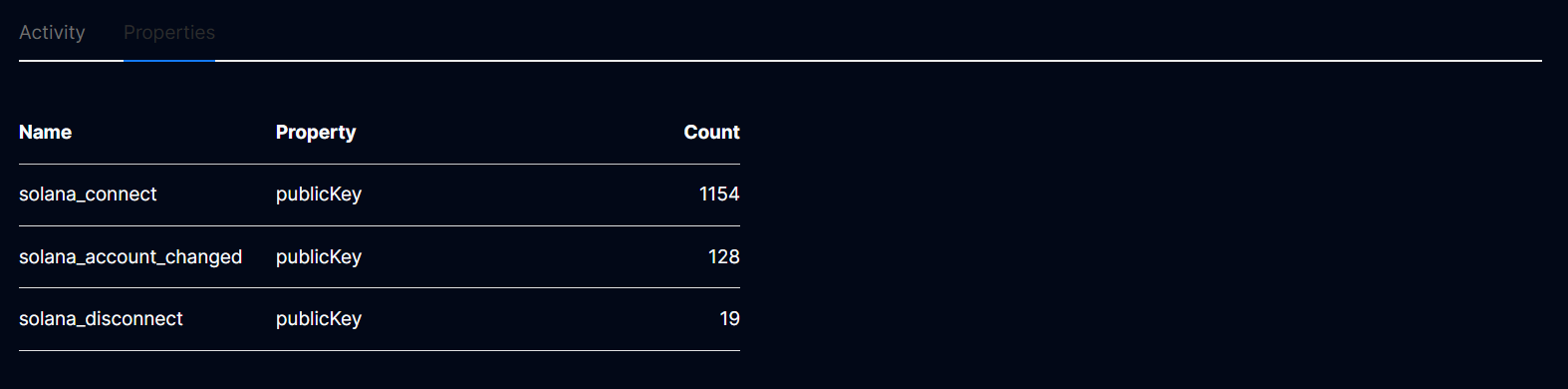
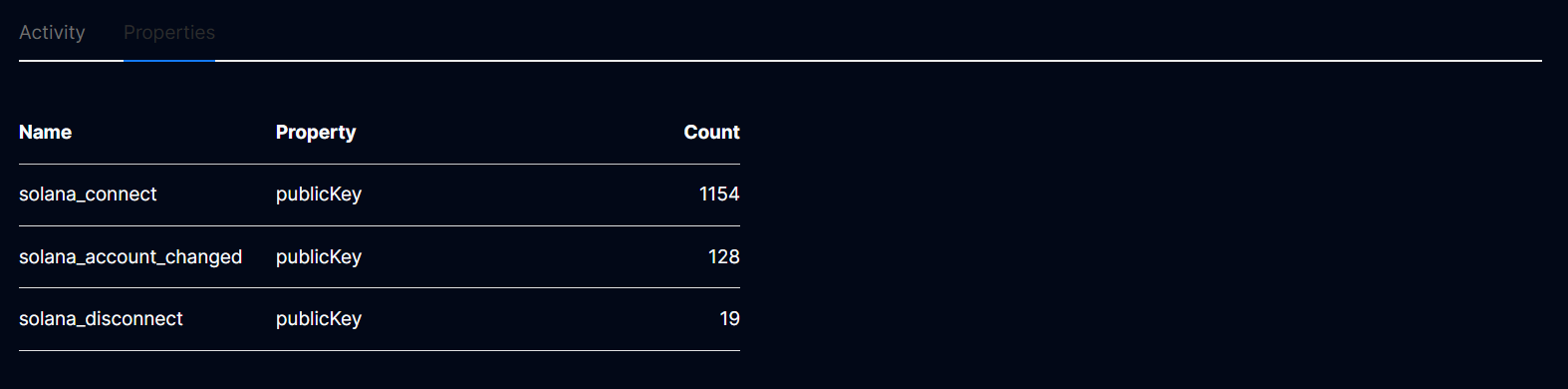
View event properties
Your custom data can be accessed under the Properties tab on the Events page. This section will show you all the custom data properties you saved as well as a breakdown of all the values.